TheMafiaAnimals Soldiersは「動物×マフィア」をテーマとした、NFTアートコレクションのTMAのジェネラティブNFTです。 ファウンダーはRii2さんで、日本で有名なNFTプロジェクトのCrypto NinjaとCrypto Ninja Partnersのデザイナーをしています。
通常のNFTとは違いトークンを使ってレベルを上げたりなどのゲーム要素を入れたいと提案を受け、フロントエンドの開発を担当しました。 サイトの大枠のデザインはRii2さんが担当し、スマートコントラクトとバックエンドはsyouさんとルブライトさんが担当しました。
- MY ROLE
- Front End Engineer
- STACK
- Next.js
- TypeScript
- Tailwind CSS
- Mantine
- viem / wagmi
- ethers.js
- Alchemy



CHAPTER 1
実装した機能
初期の機能
- マークルツリーで特定の人しかNFTを購入できないサイトの構築
- NFTをステーキングしてオンチェーンのトークンを取得
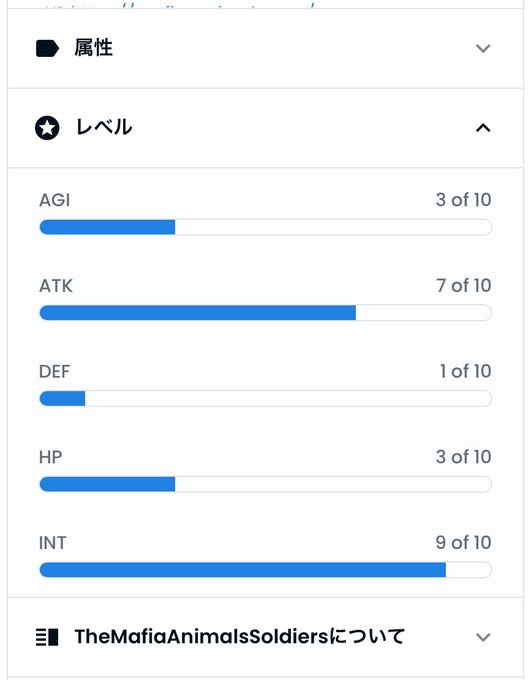
- 名前変更、レベルアップ、パラメーターアップ、ステーキングの枠を増やす、ファミリー変更
- NFTの詳細画面
追加機能
- NFTのパーツの取り外し、着せ替え用のアイテムの購入
- オフチェーンポイントをオンチェーンに変える
全体のデザインはが決まったのは3週間くらい前で、メインネットにスマートコントラクトがデプロイされたのは、2日くらい前とかなり開発期間がシビアでした。


CHAPTER 2
スポットライト
オンチェーンの変更をフロントに伝える
開発を始めた頃は、サイトからトランザクションを送って完了した際に、フロントがその変更を取得する最適な方法がわからなかったです。 最初は、wagmiのrefetchIntervalを使っていましたが、APIリクエストが多すぎるのでやめました。Githubを漁ると、成功時のcollback関数にrefechを入れて更新するのが良いと書かれており、こちらを採用しました。
スマートコントラクトの型定義
スマートコントラクトには、関数が用意されていて、フロントから関数を呼び出すには、通常abiとアドレスを取得してライブラリを使う必要があります。 ただ問題となるのは、呼び出す関数にTypeScriptの型をつけられないことです。TypeScriptの型は必須ではないですが、スマートコントラクトの関数の型がわからないのは開発効率に大きく関わります。リサーチをした結果、Wagmi CLIというものを見つけて、これでスマートコントラクトの関数の型定義を実装しました。
関数を呼ぶ前に事前チェック
オンチェーンの関数を直接呼ぶこともできますが、ガス代が低すぎるとガス詰まりを起こしたり、ウォレットが立ち上がらないとエラーかどうかわからなかったりと、ユーザー体験に様々な問題があります。そこで、estimateContractGasとsimulateContractを使い、関数を呼ぶ前に事前チェックをし、ユーザーがボタンを押したタイミングでエラーかどうか判定できるようにしました。


CHAPTER 3
ファウンダーとユーザーからのコメント
Tweet not found
The embedded tweet could not be found…
Tweet not found
The embedded tweet could not be found…
カラスの勝手でしょ#68に参加させて頂きました🎉 #TMAs のステーキングやレイズアップ、アクセサリーの脱着などTMAs所有の楽しみ方を丁寧・楽しく教えて頂きました。本当にありがとうございました🙇♂️ NFTの画像が気軽に変化する、はっきり言ってPFP革命です🔥 まだの方はぜひお試しください😆 #TMA
3/ TMA寄り道回カラスの勝手でしょ#68 アーカイブ情報 今週はゲストにボクセルクリエーターの @ru_ki_k さんをお迎えし、ステーキングの方法などご質問にサクッとお答え👀 ステーキング方法難しくてわからない😭という方は必聴です‼️ アーカイブはこちらからどうぞ👇 x.com/a2low9/status/…
#TMAs のミントサイト、見やすさ、使いやすさ、かっこよさ全てにおいて完成度高すぎ🔥 NFT自体もいろいろユーティリティがあるみたいなので、じっくりと楽しんでみたいとおもう😆
#TMAs ローンチおめでとうございます🎉 早押しじゃないのになぜか手汗ベタベタでミント完了! ミントサイトも凄くカッコよくて機能的で素晴らしいです!! 人気の?ネコちゃん😊カワかっこいい ずっと使ってきたTMAmemberのアライグマにも愛着があって、悩ましい・・・と、OpenSeaを物色中です🔥
#TMAs ミントできました😆 全部かっこいいー😍 ミントサイトの動画 見入ってしまった👀✨ ステーキングしてゲームも楽しみたいと思います✨
🐻The Mafia Animals🐯 Rii2先生からの素敵な贈り物🎁 爆破ミッションを終えた知的な熊マフィア💥 ミントさせていただきましたぁ😆✨ ミントサイトのデザイン、PVもオシャレでカッコ良過ぎます🥰 #TMAs #TMA #TMAsミント祭り
TMAs ミント完了! ミントサイトのムービーカッコよかった✨ ニヒルな顔した中華服のコアラ🐨 見た目通り、攻撃のレベルが高いよう👀 スーキングしてどんなアクセサリーつけていけるのか楽しみです。 #TMAs
昼間の祭りには参加できませんでしが、#TMAs 無事にミントできました~🤩 ヤベーのキタ⤴️めちゃんこ大事にして、楽しませて頂きま~す🌈 追加で感じたのが…… ミントサイト!!!ヤバかったですねぇ!!!興奮しました🔥
えへへへお披露目遅くなっちゃった😋 お目目の赤みのラインがかっちょいい 昨日ミントさせていただきました。 ミントサイトもかっこよかった! 楽しみ方はこれからゆっくり学んでいきます🧐 #TMAs
ガス代考えてとか思ってたけど我慢出来ずmintしました😂😂 ミントサイトめちゃくちゃカッコ良かった!!🤩🤩ʚ🍅ɞ #TMAs
ミント完了🫡 やっぱりカッコイイな‼︎ ミントサイトも👍 #TMAs #TheMafiaAnimals #TMA
#TMAs ミント完了✨ かっこいいの引けちゃいました🌈 ミントサイトめちゃくちゃカッコよかったですね ミントしなくてもしなくても見に行ってみる価値ありますよ🔥 ローンチおめでとうございます🦁 #TMAs #TheMafiaAnimals #TMA
CHAPTER 4
学んだこと
このプロジェクトを通じて学んだことは、たくさんありますが、いくつか例を出すと以下の通りです。
- フロントエンドエンジニアがSolidityを理解していると開発がスムーズにいく
- ガス代がかかると利用者が大幅に減る
フロントエンドエンジニアがSolidityを理解していると開発がスムーズにいく
今回のプロジェクトでは、スマートコントラクトの開発を別の人が担当し、foundryを使って開発していました。foundryは、Solidityのみでテストコードを書けるので人気がありますが、欠点として、Solidityを知らないフロントエンドエンジニアが見たら、関数をどのように呼び出すべきかわからないことです。hardhatならテストコードはjsで書くので、フロントエンドエンジニアがコードを見ても、呼び出し方がわかります。
僕の場合は、Solidityも理解しているので、そこのコミュニケーションを省けて、スマートコントラクトとフロントの繋ぎ込みはスムーズにいきました。
また、有料販売のミント関数を呼び出した時に、見慣れないエラーが発生しました。スマートコントラクトを確認したところ、関数にpayableが付いていないことが原因であることがわかり、開発者にその点を指摘しました。Solidityを理解していることで、エラーの解決がスムーズに進むことも学びました。
ガス代がかかると利用者が大幅に減る
このプロジェクトの開発をする時に、ステーキングやレベル上げなどの機能を、オフチェーンでやるのかオンチェーンでやるのか議論しました。最終的に実装コストとメンテナンスのしやすさからオンチェーンでやることになったのですが、これはあまり良い判断ではなかった気がします。
なぜなら、ガス代がかかるとユーザー体験が著しく落ちるし、ガス代を払ってまで自分のNFTを育成しようとするユーザーが少ないからです。実際にTMAsを持ってる人でも一度もサイトを使ってない人もいます。
なので、web3のアプリケーションを作る際にはAccount Abstractionやレイヤー2を使い、ユーザーのガス代の負担をなるべく減らすのが重要なことを学びました。